- Công Cụ SEO Quake và Web Developer là 2 tiện ích quan trọng giúp các bạn quản trị website có thể phân tích website và tiếp cận Google hơn nhằm mục đích nâng cao thứ hạng.
Sau đây là phần chia sẻ của Thực Tập SEO về cách cài đặt 2 công cụ; phần tóm tắt nội dung hướng dẫn cài đặt 2 công cụ hỗ trợ quá trình làm SEO
Công cụ SeoQuake & Web developer (Cài đặt & sử dụng)

-
Công Cụ SEO Quake
Các bạn click vào đây để download SEO quake với trình duyệt Chorme nhé!
Click vào đây để download với trình duyệt FireFox.
- Nhưng mình vẫn khuyên các bạn dùng trình duyệt Chrome để làm việc, Chrome có rất nhiều tiện ích dùng được trong khi trình duyệt FireFox bị giới hạn.
- Ngay cả chính trong việc cài đặt công cụ SEO Quake và Web developer cũng vậy. Nhiều máy tính dùng trình duyệt FireFox phải thêm một vài thao tác nữa mới cài được nhé các bạn!
- Nếu bị trục trặc kỹ thuật trong việc cài đặt Liên hệ với mình để mình cài giúp nhé!
- Mình thì mình vẫn dùng Chrome nên mình sẽ hướng dẫn các bạn cài đặt 2 công cụ SEO này trên Chorme nhé!
Sau khi ấn vào đường link trên các bạn chỉ cần click..
 – Sau khi các bạn tiến hành cài đặt máy sẽ yêu cầu khởi động lại trình duyệt. Bạn khởi động lại trình duyệt thế là đã cài xong.
– Sau khi các bạn tiến hành cài đặt máy sẽ yêu cầu khởi động lại trình duyệt. Bạn khởi động lại trình duyệt thế là đã cài xong.
Chú ý: Khi các bạn click vào phần tiện ích trên Firefox, các bạn cần chờ trình duyệt load xong sau đó mới click chọn Add to firefox nhé.
Chức năng của Công cụ SEO Quake
– Sau đây mình chỉ nêu ra một số chức năng tiện lợi nhất mình đang dùng; còn một số chức năng khác các bạn tự tìm hiểu thêm nhé!
- I: Google Index Site.
- B: Bing Index.
- ARank: Xếp hạng cảu bạn trang web trên Alexa.
- Age: Tuổi đời domain.
- Int: Liên kết nội bộ.
- Ext: Liên kết ngoài (link out).
- Density: Kiểm tra mật độ từ khóa
THUẬT NGỮ SEO tham khảo : click here
2. Công cụ SEO Web developer
Đối với Web developer cũng tương tự như vậy nhé các bạn.

- Các bạn click vào ô tìm kiếm và gõ Wev developer rồi thêm tương tự như Chrome là OK nhé!
Chức năng của Công cụ Web developer
- Mình thấy chức năng hay nhất của Web developer là chức năng Images và Outline; sau đây mình xin hướng dẫn các bạn sử dụng 2 chức năng này!
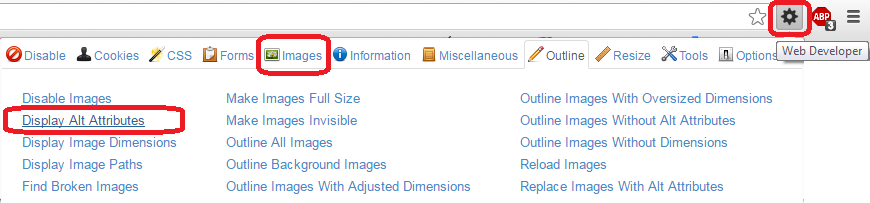
Images:

Các bạn click vào Hình bánh răng cưa đã hiện bên góc trên bên phải của Chrome sau đó click vào thẻ Images sau đó chọn Display Alt Attributes: Thao tác này giúp các bạn kiểm tra được thẻ Alt (ảnh hiển thị trên website) của các bạn.
Nếu bên cạnh các bức ảnh trên website của bạn thuộc tính Alt hiện lên kèm theo ghi chú thì có nghĩa rằng những bức ảnh đó có thể giúp Google hiểu được.
Và nếu như không tìm thấy thuộc tính Alt trên ảnh hoặc có hiện thẻ Alt thì lại không có ghi chú có nghĩa rằng Google không thể đọc được thông tin bức ảnh trên website của bạn.
Vì vậy khi bạn post ảnh lên website các bạn cố gắng chèn các ghi chú cho ảnh tại các thẻ đó nhé!
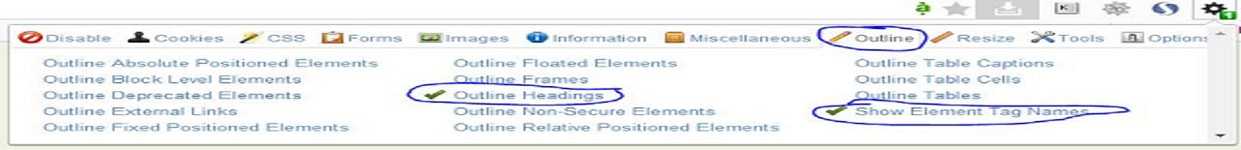
Outline:
- Click Outline chọn Show Element Names When Outlining
- Click Outline Heading: Xem các thẻ Heading hiển thị trên website của mình. (H1, h2, h3 ..)

- Thẻ Heading là gì: Heading trong HTML bao gồm các thẻ như H1 H2 H3 H4 H5 H6 là các tên tiêu đề bổ trợ lần lượt cho nhau trong một website cảu các bạn, việc các tên tiêu đề bổ trợ cho nhau nhằm mục đích tối ưu website tốt nhất.
Sau khi cài đặt xong các bạn có thể cài đặt thêm một số công cụ SEO cần thiết khác để phục vụ cho quá trình SEO của mình nhé!
Tài liệu tham khảo cách học SEO tại thuctapseo.org.

Ý kiến bạn đọc (0)