
Chèn link Nofollow trên bài viết như thế nào? Hôm nay thuc tap seo có một bài viết hướng dẫn các bạn cách chèn link Nofollow trên WordPress như sau
Nội Dung Chính
Link Nofollow là gì?
Đầu tiên chúng ta nên tìm hiểu link Nofollow là gì?
Link Nofollow có nghĩa tiếng anh là Không theo dõi, nofollow là một loại link chỉ thể hiện sự tồn tại của đường dẫn (liên kết), loại link này vẫn được lập chỉ mục trong trang đích. Link Nofollow được hiển thị trong kết quả tìm kiếm cho Anchor text.

Thêm thuộc tính Nofollow cho website
Vì một số lý do, chúng ta cần thêm hoặc bắt buộc phải thêm thuộc tính rel với giá trị nofollow vào liên kết ngoài trên website.
Thông thường, chúng ta có thể làm theo 2 cách thêm thuộc tính rel=nofollow cho liên kết trong website:
1. Thêm thẻ meta cho trang web, chèn đoạn code như sau vào trong thẻ <head> của file HTML
<meta name="robots" content="nofollow" />
- Với cách này chúng Google BOT sẽ hiểu là tất cả các đường dẫn trên trang của chúng ta đều là Nofollow.
2. Chèn thủ công thuộc tính rel=”nofollow” vào mỗi link mà bạn muốn BOT (công cụ tìm kiếm) search xác định là nofollow. Mẫu đoạn code như sau:
<a href="signup.php" rel="nofollow">sign up</a>
- Với đoạn mã này thì BOT chỉ hiểu link bạn chèn thuộc tính này sẽ không theo dõi (nofollow)
Cách chèn link Nofollow trên WordPress
Như các bạn cũng biết đối với trình WordPress thông thường nên cài bằng tay nghĩa là cách 2 chèn link nofollow đối với từng anchortext nên để link nofollow.

Trên đây là một ví dụ mình đưa ra với trình quản lý website của WordPress.
Muốn thêm link nofollow vào bài viết các bạn chỉ cần làm cách 2. “Chèn link nofollow bằng tay”
Sau khi chèn xong các bạn làm tươi nội dung (F5) trên website ở bài viết vừa chèn và sẽ kiểm tra được kết quả.

Thuộc tính Nofollow
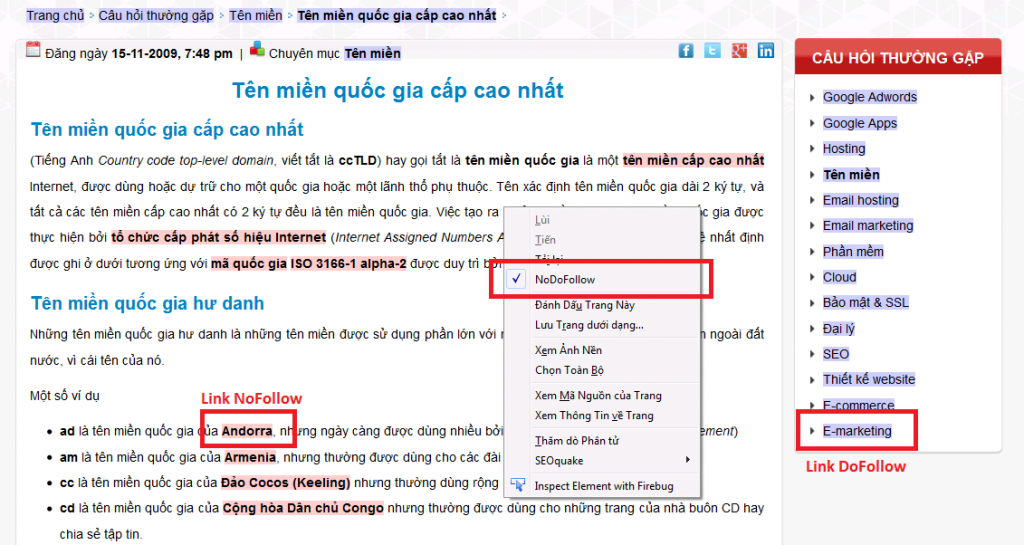
~> Chắc hẳn sẽ có nhiều người hỏi tại sao link nofollow mình chèn vừa hồi lại có hình ô vuông riêng biệt như trên.
Tài liệu hướng dẫn: Cách kiểm tra thuộc tính Nofollow
Cách chèn link Nofollow trên webiste
Sử dụng jQuery để thực hiện một cách tự động việc chèn thuộc tính rel=nofollow vào liên kết:
| <script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js’ type=’text/javascript’></script>
<script type=”text/javascript”> jQuery(document).ready(function () { jQuery(‘a[href*=”http://”]:not([href*=”http://www.yourdomain.com”])’).attr(‘rel’, ‘nofollow’); }); </script> |
Đoạn code trên sẽ thực hiện việc lọc những liên kết nào không phải của web bạn và chèn thuộc tính rel=”nofollow” vào liên kết đó. Như vậy, những liên kết thuộc trang web như menu, các liên kết bài viết… sẽ không bị nhận là nofollow. Điều này sẽ tốt hơn là tất cả các liên kết đều là nofollow.
Lưu ý: “yourdomain.com” bằng domain của bạn nhé. nếu web bạn đã có sẵn thư viên jquery thì xóa dòng thư viện jQuery đi.
- Việc thêm thuộc tính rel=”nofollow” vào liên kết tối ưu nhất vẫn là xác định chính xác từng đối tượng thẻ liên kết để thêm vào.
-
Có nhiều chỉ mục trên trang web của bạn cần được Google tìm và lập chỉ mục thì không nên thêm thuộc tính này vào, nhưng có những liên kết không cần Google tìm kiếm và lập chỉ mục thì nên thêm thuộc tính này vào, ví dụ như các liên kết đến các trang đăng nhâp, hay đăng ký…
Tùy vào mỗi trường hợp mà ta nên thêm thuộc tính nofollow vào để không làm ảnh hưởng đến việc điều hướng link trên website của chúng ta.
Cảm ơn các bạn đã dành thời gian đọc tham khảo tài liệu của thuctapseo.org. Nếu có bất kỳ ý kiến hay câu hỏi gì các bạn có thể bình luận, chúng tôi sẽ trả lời một cách nhanh nhất cho bạn.
Chúc bạn thành công.
Tài liệu tham khảo: Tài Liệu Học SEO tại Thực Tập SEO.

Ý kiến bạn đọc (0)