Có lẽ bạn đã nghe về khái niệm đoạn trích phong phú. Các chuyên gia SEO dường như nghĩ rằng tất cả mọi người đều biết chính xác đoạn trích phong phú là gì. Nhưng, đối với người mới làm SEO, một đoạn mã phong phú là một thuật ngữ thực sự mơ hồ. Đoạn trích chính xác là gì? Đã đến lúc giải thích những đoạn trích phong phú là gì? tại sao chúng quan trọng đối với SEO và cách bạn có thể lấy chúng cho trang web của mình.

Nội Dung Chính
Rich snippets là gì
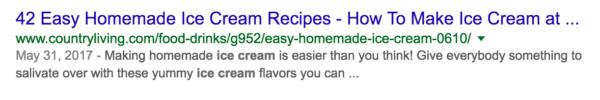
Rich snippets hay còn gọi là đoạn trích phong phú. Đoạn mã là kết quả Google hiển thị cho người dùng trong kết quả tìm kiếm. Một ví dụ: Tôi đã tìm kiếm một công thức tốt cho kem tự làm và google nó. Google cho tôi xem một danh sách kết quả với các đoạn bình thường và đoạn trích phong phú. Một đoạn bình thường thường trông như thế này:

Google hiển thị tiêu đề màu xanh lam, URL màu xanh lá cây và mô tả về nội dung của trang. Đây là những gì chúng tôi gọi là đoạn trích, điều Yoast SEO giúp bạn tối ưu hóa.
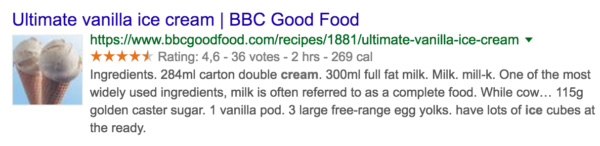
Một đoạn mã phong phú hiển thị thêm thông tin giữa URL và mô tả. Một đoạn trích phong phú trông như thế này:

Trong đoạn trích này, một hình ảnh của kem được thêm vào, bạn có thể xem đánh giá của công thức, thời gian cần thiết để chuẩn bị loại kem này và số lượng calo nó chứa. Một đoạn mã phong phú chứa nhiều thông tin hơn so với đoạn trích thông thường. Đó là lý do tại sao chúng tôi gọi nó là một đoạn giàu có.
Có thể bạn quan tâm:
Công cụ kiểm tra nội dung trùng lặp
Google Penguin-Cách khắc phục thuật toán google penguin
Cách Viết Bài Chuẩn SEO
Tại sao đoạn trích phong phú quan trọng cho SEO
Đoạn trích phong phú nổi bật so với các đoạn khác. Chúng trông đẹp hơn nhiều và bạn sẽ biết ngay lập tức hơn, chỉ bằng cách nhìn vào chúng. Bạn sẽ biết người khác có thích kem tự làm hay không và bạn sẽ mất bao lâu để làm nó. Đoạn mã phong phú là đoạn mã có tỷ lệ nhấp cao hơn. Mọi người thích nhấp vào đoạn trích phong phú.
Nếu tỷ lệ nhấp của đoạn trích tăng, bạn sẽ nhận được nhiều lưu lượng truy cập hơn từ kết quả tìm kiếm đó. Không phải vì vị trí của bạn trong công cụ tìm kiếm thay đổi, mà chỉ vì nhiều người nhấp vào kết quả của bạn. Về lâu dài, các đoạn trích phong phú cũng sẽ ảnh hưởng đến thứ hạng của bạn. Khi nhiều người nhấp vào kết quả của bạn, Google sẽ nhận thấy rằng mọi người thích trang của bạn hơn các trang khác. Điều đó chắc chắn sẽ cải thiện thứ hạng của bạn về lâu dài!
Cách thêm đoạn trích phong phú vào nội dung của bạn
Đánh dấu dữ liệu có cấu trúc không cần phải được thêm vào mỗi thuộc tính nội dung, mặc dù việc có nhiều nội dung được đánh dấu sẽ giúp các công cụ tìm kiếm trình bày kết quả tốt hơn. Cũng cần lưu ý rằng bạn chỉ nên đánh dấu nội dung hiện thị – các yếu tố và nội dung trang bị ẩn trong div ẩn không cần phải đánh dấu.
Đánh dấu dữ liệu có cấu trúc cho chúng ta ba yếu tố chính:
- itemscope- chỉ định rằng HTML có trong khối <div> là về một mục củ thể
- itemtype – cho biết chính xác đó là loại mặt hàng nào, và
- itemprop – là thuộc tính cụ thể, chẳng hạn như tên, URL, đánh giá,v.v.
Sách, phim, ảnh, chương trình TV, công thức nấu ăn và âm nhạc được coi là tác phẩm sáng tạo, vì vậy một ví dụ về HTML đánh dấu cho danh sách có thể giống như thế này:
<body itemscope itemtype="http://schema.org/WebPage"> ... <div itemprop="breadcrumb"> <a href="category/books.html">Books</a> > <a href="category/books-literature.html">Literature & Fiction</a> > <a href="category/books-classics">Classics</a> </div> <div itemscope itemtype="http://schema.org/Book"> <img itemprop="image" src="catcher-in-the-rye-book-cover.jpg" /> <span itemprop="name">The Catcher in the Rye</span> - <link itemprop="bookFormat" href="http://schema.org/Paperback">Mass Market Paperbackby <a itemprop="author" href="/author/jd_salinger.html">J.D. Salinger</a> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <span itemprop="ratingValue">4</span> stars - <span itemprop="reviewCount">3077</span> reviews </div> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> Price: <span itemprop="price">$6.99</span> <meta itemprop="priceCurrency" content="USD" /> <link itemprop="availability" href="http://schema.org/InStock">In Stock </div>
Công cụ kiểm tra dữ liệu có cấu trúc: Structured Data Testing Tool
Lưu ý cách từng yếu tố trong ba yếu tố đã được sử dụng.
Các thuộc tính khả dụng khác nhau tùy theo loại nội dung và bạn thân số lượng thuộc tính có thể đáng sợ đối với bất kỳ ai nghĩ đến việc thực hiện đánh dấu dữ có cấu trức. Rất may, đối với bất kỳ ai điều hành một trang web đựa trên wordpress, có một số plugin có sẵn để làm cho mọi thứ dễ dàng hơn một chút, bao gồm Schema.orgAll-in-one . Bạn cũng có thể tìm thấy các plugin cho các hệ thống thương mại điện tử lớn, nếu như bạn đang sử dụng hệ thống CMS hoặc thương mãi điện tử, bạn cần nhà phát triển web của mình thiết lập một phương pháp dễ dàng để bắt đầu sử dụng đánh dấu dữ liệu có cấu trúc.

Ý kiến bạn đọc (0)